Adding a sign
Your signage is uploaded into your brands. So your Coors Light signs go into Coors Light brand, your Bud signs go in your Bud brand and so on.
First, check out Sign uploading tips for details on what Tagify is looking for in the signage you upload. With that, let's add a sign.
Adding a sign
So for this example, let's say I've got a static sticker I want my team to use.
- Click Data then Brands up top
- Search or scroll for your brand, then click on one to edit it.
- Click on the Signs tab.
You can use the keyboard shortcut Control+Shift+Z anywhere in Tagify to bring up a super fast search popup.
You'll now be here:

Good deal, we're ready to add signs to our brand.
- Hit the New button.
- Then Add from file(s)...
- Now drag/drop any JPEG/PNG in.
After uploading, here's how I'm looking:

Your sign says "Waiting for setup", which is exactly what it is. We've uploaded the image but now we need to tell Tagify what this sign is.
- Click on your sign name
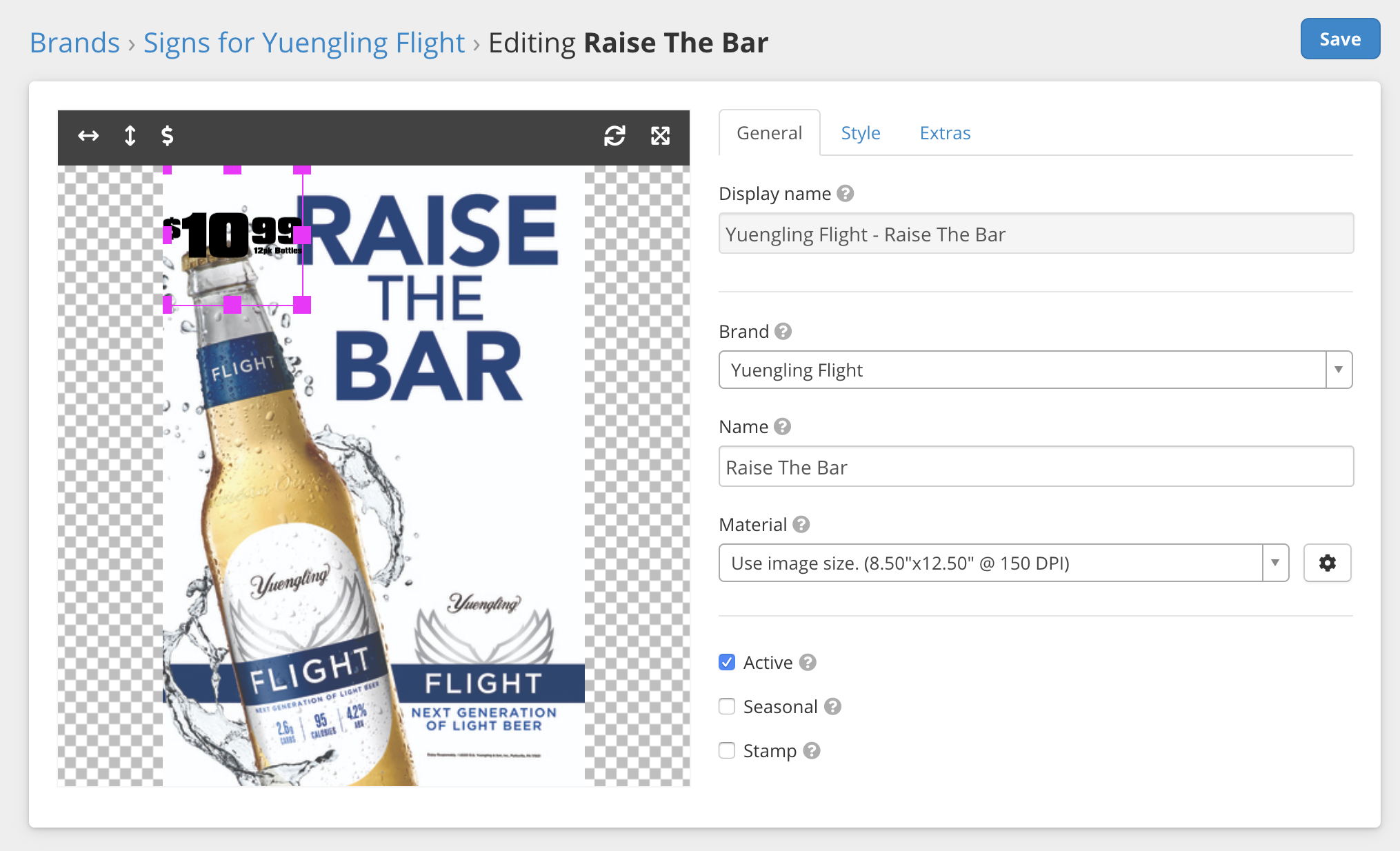
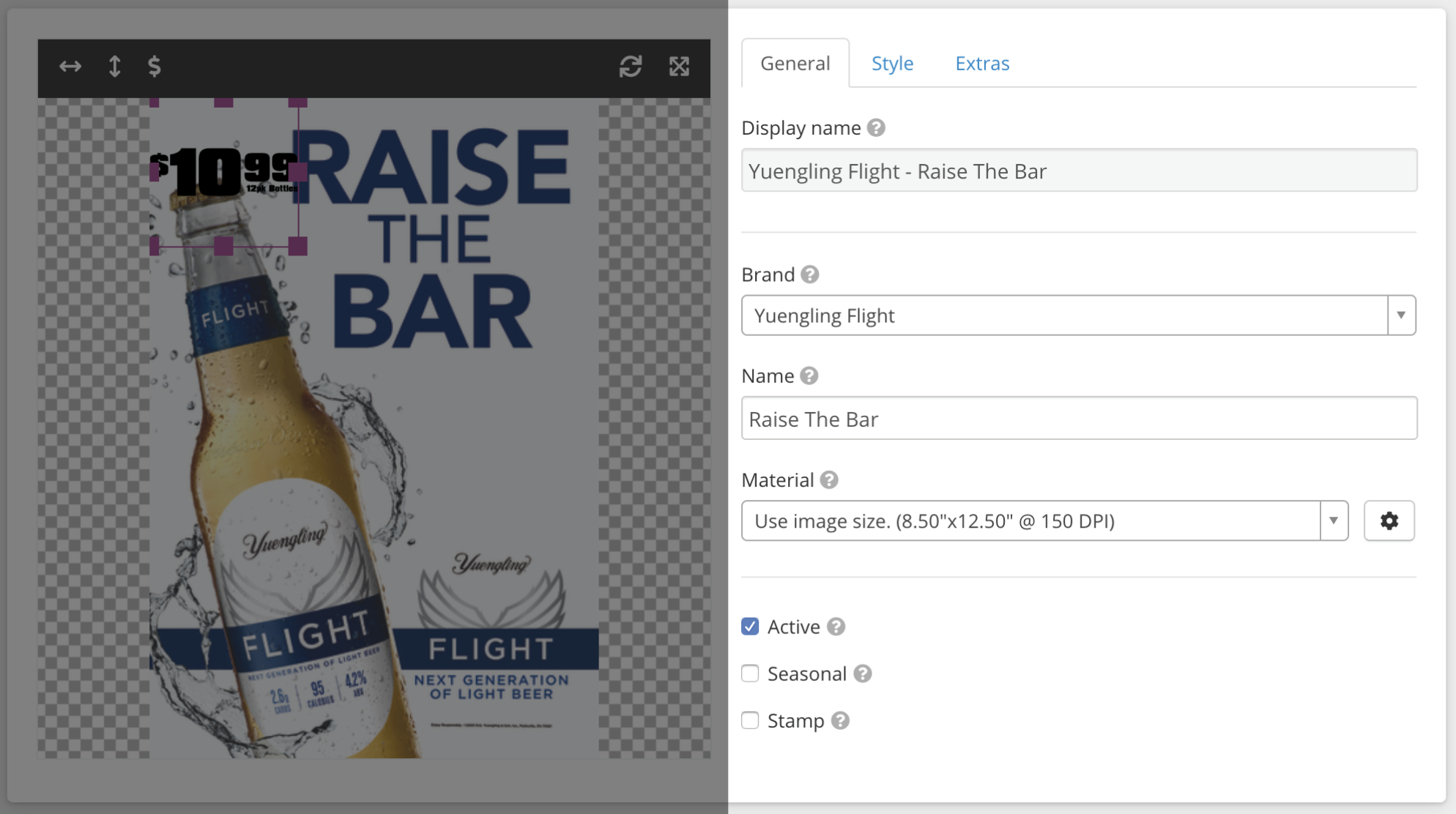
Editing a sign
Woah, looks like a lot going on...

...but it's really not, promise!
On the left side is where you move your content (in this case, where Tagify is going to draw your price) around:

On the right are settings you can change about your sign:

By default, Tagify is going to think you want a priced sign. That's why you see the $10.99 there. I can move/resize that box to where I need the price to be.
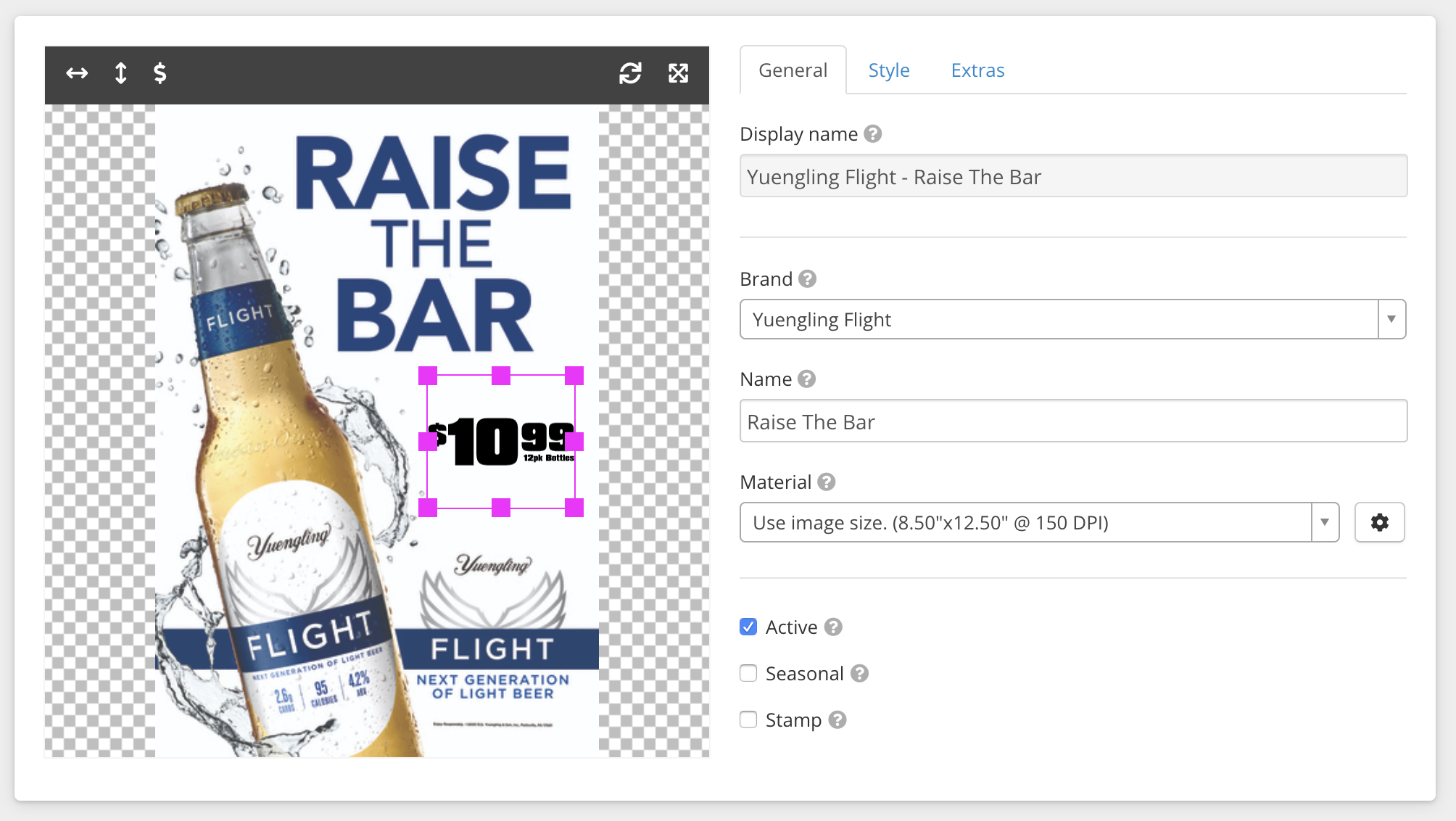
Here's what mine looks like:

I mean...this is.....ok? I don't like how the price point is laid out (package is too small), the font looks weird, and I don't like the color.
This is easy to fix.
- Click on the Style tab on the right.
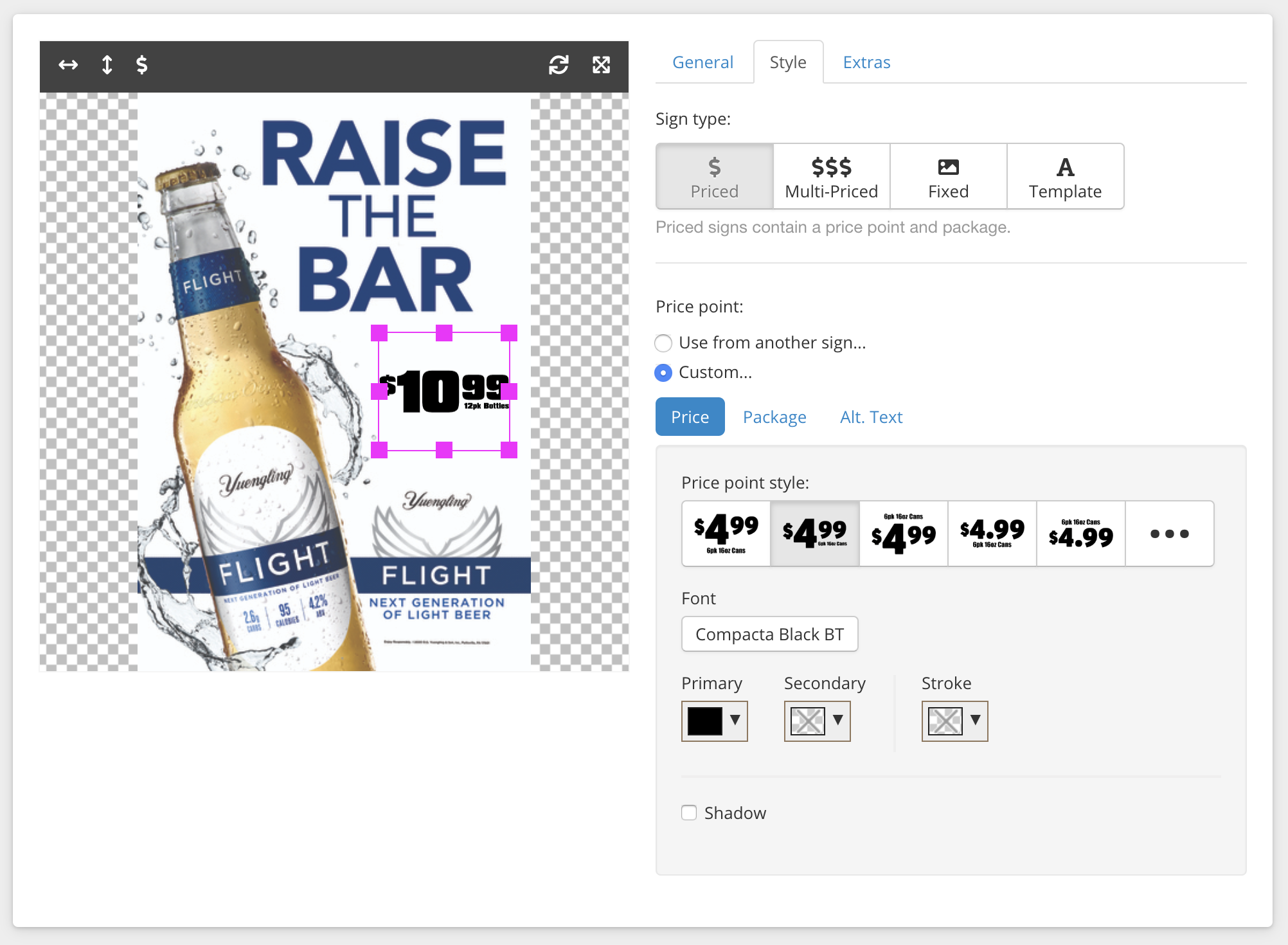
Styling your sign
Now we've got some options to play with:

In the video above, we:
- Changed the price point style.
- Changed the price font.
- Changed the price color (we used the eye dropped to pull the blue right off the sign!).
- Changed the package font.
We ended up with a pretty good looking sign!
Finishing up
Now if you recall, this is going to be a static sticker. Specifically, it's going to end up being printed on my 4-up static material I've got.
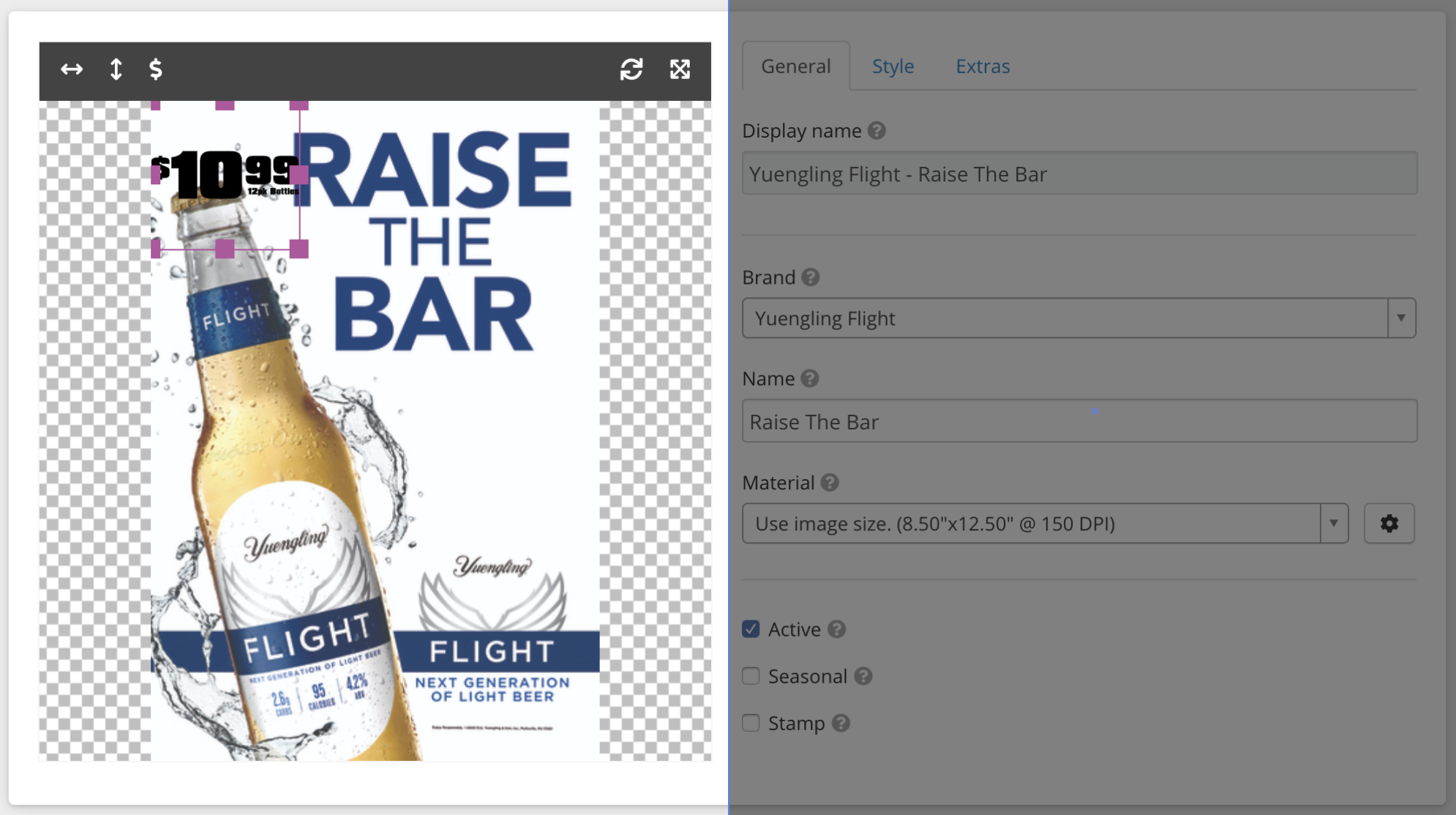
- Click on the General tab
In the Material option, you'll see that it defaults to "Use image size". Tagify is saying what comes in is what's going to come out. We don't want that, we want Tagify to fit it to our 4up.
- In the Material option, find "4-up Static".
- (Not a big deal if you don't see that exact material)
Now, we're telling Tagify to fit this to our material.
- Hit Save in the top right.
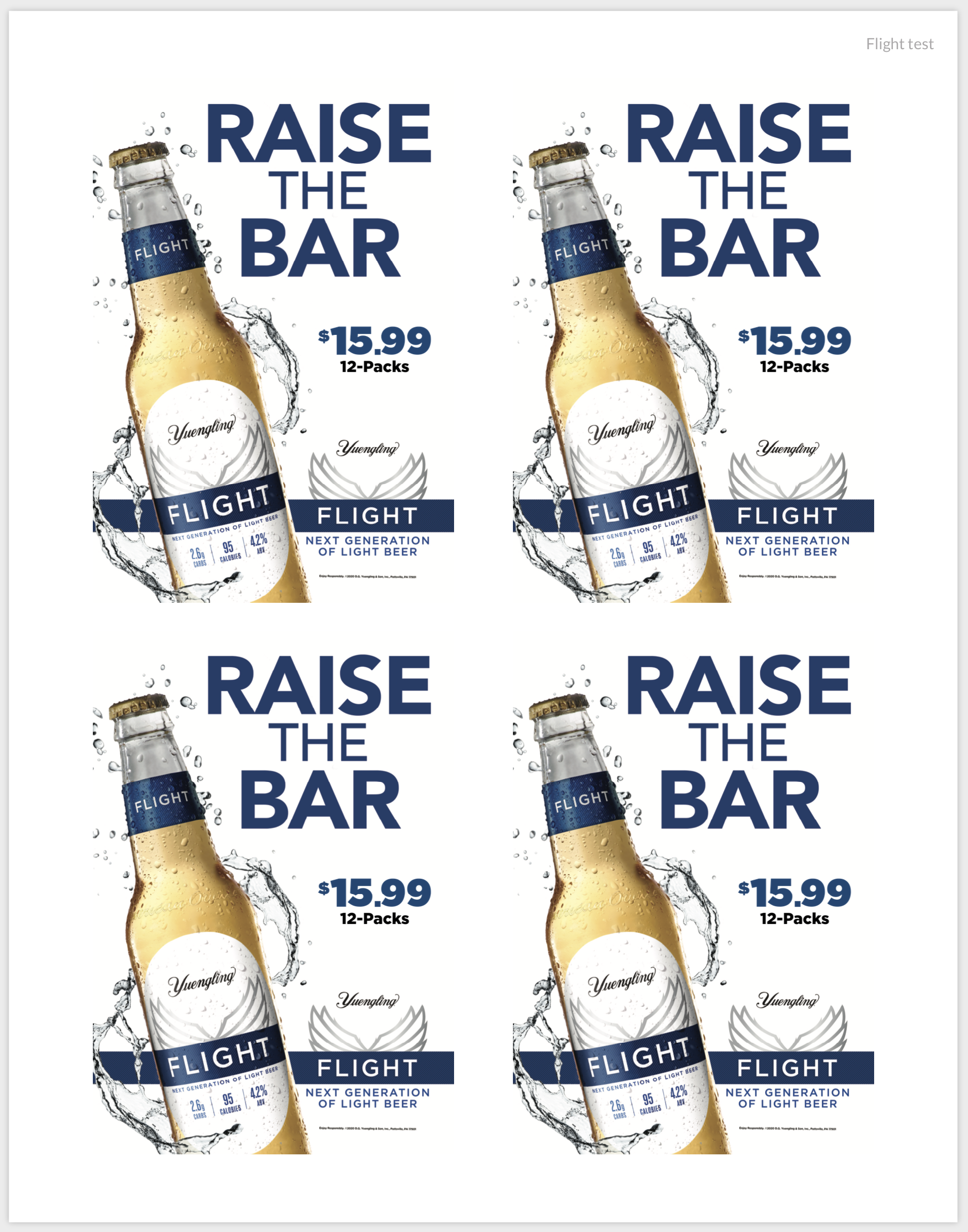
All done! Here's what our sign looks like after making a test sign project:

Wow, I must say, that was incredibly easy. And we ended up with great looking signage!
Curious on how I made that test project? Jump over to Quick Start (signs) to see how to make a sign project with the iOS app.